I was prepping our first release of Signata Enterprise (it's not out yet, but with this problem solved it will be very soon!), and when I was doing our final regression testing a strange new error had surfaced.
Most frustratingly the error would only appear in the built/minified version of our React.js website, not when I ran it in development mode. Once minified and optimised the error messages were almost completely useless, which is pretty normal if you can't see the offending line of code.
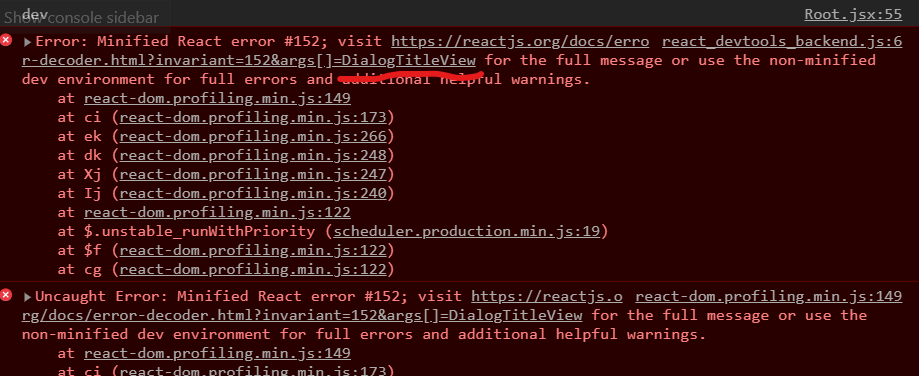
The error I was getting was this, which would only appear when our login prompt would be shown:

The URL provided by React then takes you to https://reactjs.org/docs/error-decoder.html/?invariant=152&args[]=DialogTitleView, which provides a little more detail about the error:
DialogTitleView(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.

I split my development work pretty evenly between a laptop and a desktop, which usually doesn't cause any problems, but in this case my laptop actually yielded a slightly error message - the "DialogTitleView" part wasn't showing for whatever reason, but it was when I finally pushed to prod with my desktop.
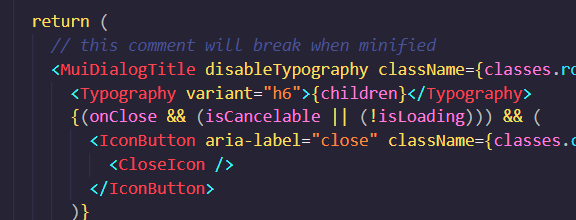
In any case, the DialogTitleView hint in the error message at least pointed me to the problematic file. In there I found the culprit: a comment on the line immediately after the return ( line:

Just moving that comment fixed the problem. If it's an eslint-disable comment like mine actually was, then you may need to instead make it an inline or file-wide comment so it won't break the build.